I wish the title on this post didn’t sound so click-baity, but I can’t think of another way to phrase it that doesn’t. At least it communicates what this Wild West Thursday post is about.
Let’s start with a disclaimer. I’m not an expert on SEO (Search Engine Optimization), not by any stretch of the imagination. I did, however, attend a workshop last week with an expert, Liz Gray, and learned a lot from her. She added to the bits and ends I’ve learned over the years and I ended up with one of my favorite things—an action plan. When I talked to my local writers’ group, they didn’t know all these things either, so it seemed a good idea to share.
SEO isn’t improved by one thing. It’s a result of a lot of little variables coming together, which means that there are a lot of small changes authors can make to improve the SEO of their websites. Here are five to get you going. I’m hoping you’ve already done some of them (like #1.)
1. Use a responsive design.
A responsive design means that the website changes width based on the device the viewer is using. As of last year, Google prefers sites with responsive designs, since such a high percentage of searches are done on mobile devices.
Liz warned that just because you use a responsive design, the display for mobile users might not be what you want it to be. On the break, I had a peek, only to discover that she was right about my site.
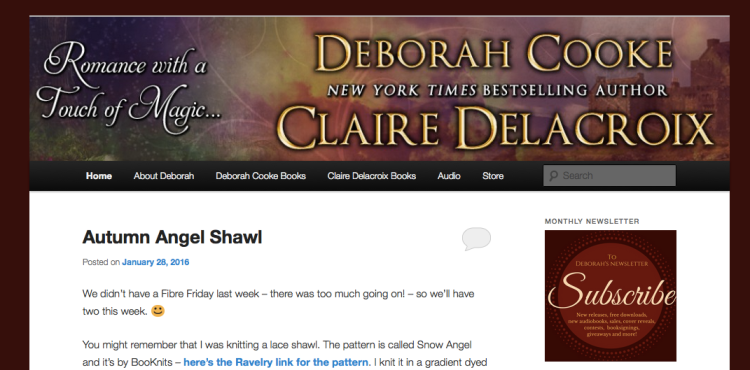
Here it is on my laptop – this is how I look at it all the time:
 I’ve made sure that the tabs all fit on one line, and that the subscription to my newsletter is very visible. All good, but look what happens when I make it narrower (Rather than grabbing an image from my cellphone and moving it over here, I’ll just fake it by changing the size of the window on my browser):
I’ve made sure that the tabs all fit on one line, and that the subscription to my newsletter is very visible. All good, but look what happens when I make it narrower (Rather than grabbing an image from my cellphone and moving it over here, I’ll just fake it by changing the size of the window on my browser):
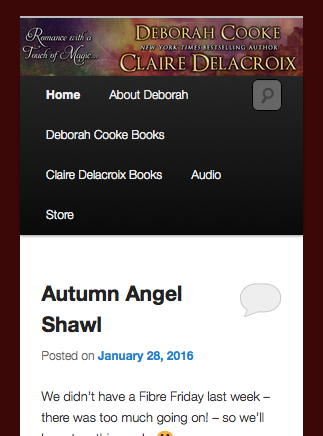
 The banner resized, which is great, the search utility is accessible, which is also good. The tabs stacked up, which I don’t like so much, and—oops—the newsletter subscription button has disappeared from view.
The banner resized, which is great, the search utility is accessible, which is also good. The tabs stacked up, which I don’t like so much, and—oops—the newsletter subscription button has disappeared from view.
What’s happening is that this particular WP theme resizes by posting the left column (with the blog content) first, then running the right column beneath it. Waaaaaaaaaay down there, after five blog posts, is the newsletter subscription button, but who’s going to scroll that far?
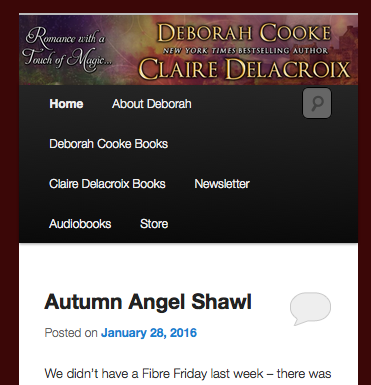
Here’s what I did instead:
 I created a tab to subscribe to the newsletter. Ultimately, I need a better solution, but for now, this addresses the issue.
I created a tab to subscribe to the newsletter. Ultimately, I need a better solution, but for now, this addresses the issue.
There’s another goofy thing here, which I’ll have to unravel. Although I’m using a template with a responsive design, my site doesn’t have the “Mobile Friendly” tag in the Google search results. The goofy thing is that the Dragonfire page on my site DOES have the “Mobile Friendly” tag, even though it’s using the same template of the same design as the index page. I’ve got no clue why that is.
As for the tabs, author Cheri Lasota suggested that I try WP Touch, so checking out that plug-in is on my To Do list. There’s a deeper issue here, which is that I really really like websites like Cheri’s, and have a feeling there’s a bit of redesign in my near future.
One of the things I do like is how easy it is to read the excerpts on my phone. The cover on each excerpt comes up nice and clear, too. The buy links are weird – they’re centered over top of each other instead of in a line – but I can live with that until I have time to dig in and find a better solution.
2. Improve the description of your site.
When I searched on “Deborah Cooke author” in Google, my site came up in the top slot (yay!) and here’s the display today:
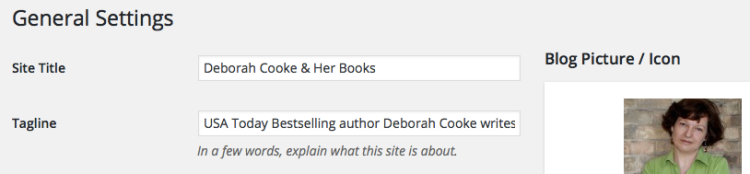
 This is good, but there’s room for improvement. The description of my site comes from the title information in the HTML—on a WordPress site, it evidently comes from the description of the site that I crafted when it was set up. (I recognize the text.) Mine is too long and gets cropped, so I revised it. On WordPress, you’ll find this field under General—Settings – it’s called the Tagline. The display looks like this:
This is good, but there’s room for improvement. The description of my site comes from the title information in the HTML—on a WordPress site, it evidently comes from the description of the site that I crafted when it was set up. (I recognize the text.) Mine is too long and gets cropped, so I revised it. On WordPress, you’ll find this field under General—Settings – it’s called the Tagline. The display looks like this:
 I also could see that Google was getting the descriptions of the various pages on my site from the first sentence on the respective page, so revised them for the sake of improved clarity.
I also could see that Google was getting the descriptions of the various pages on my site from the first sentence on the respective page, so revised them for the sake of improved clarity.
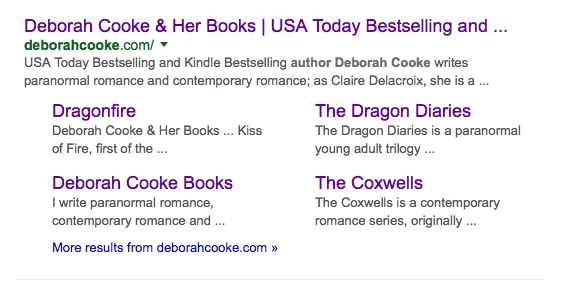
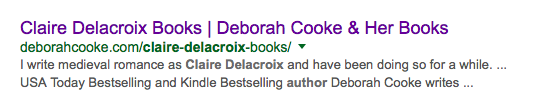
When I searched for “Claire Delacroix books”, I got this—again in the top slot (yay!):
 This is a bit tricky, as I’ve combined my websites over the past few years. Claire’s url (delacroix.net) now points to my one and only site (deborahcooke.com) This description for Delacroix needed a tweak. The first part was coming from this page, so I revised the copy there. The second part is coming from the site description. I’m going to investigate more to find out if there are other ways to improve this, but for now, I’ve made it better.
This is a bit tricky, as I’ve combined my websites over the past few years. Claire’s url (delacroix.net) now points to my one and only site (deborahcooke.com) This description for Delacroix needed a tweak. The first part was coming from this page, so I revised the copy there. The second part is coming from the site description. I’m going to investigate more to find out if there are other ways to improve this, but for now, I’ve made it better.
3. Provide better data on your images.
I learned this one years ago in a workshop taught by David Wind at a Novelists Inc conference. Search engine results are compiled by “spiders”, which walk the HTML code of websites. They can’t see images: they only read the text – either the copy or the code. So, while you and I can read the text on a cover image (for example) the spiders can’t. If your cover images are called “cover.jpg”, that’s not going to get you much.
There are three easy ways to have your cover images (well, all images, really, but as authors we tend to focus on covers on our sites) make a better contribution to your site’s SEO.
a. Give the image file a descriptive title.
b. Use the Alternate Text field for the image.
c. Use keywords in both.
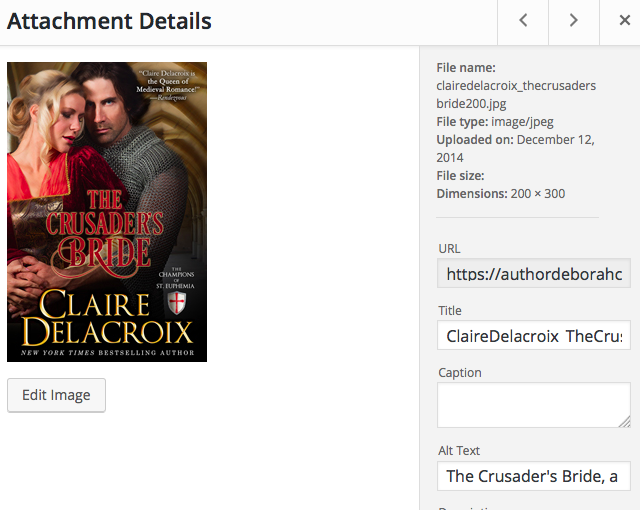
Here’s the attachment detail page on the dashboard of my website, which is a WordPress site. It’s the detail for the cover of my medieval romance, The Crusader’s Bride.

a. Note on the top right that the file name contains both my author name and the book title:
clairedelacroix_thecrusadersbride200.jpg
(This is the image sized to 200 pixels wide, which is what that means.)
b. Note that the Alternate Text field has been filled in. You can’t see it all on this screen, but the text there is:
“The Crusader’s Bride, a medieval romance and the first book in the Champions of Saint Euphemia series by Claire Delacroix.”
c. I’ve used the keyword “medieval romance” in the description, as well as the book title, series title and author name. I could also add “NYT bestselling author” and maybe should go back and do that. (We could debate the number of readers who search on that term.) Liz noted that it was important to use the keywords that your audience will use. I know that readers say they read (for example) “medieval romance” or “historical romance”, and search by author and title. There might be good additions to this.
This alternate text will be displayed if a viewer decides not to view the images, but it will also be picked up by the spiders—because it’s text—AND it will travel with the image. More about that in #5.
4. Claim your Google Page.
As Liz noted, one of the concerns of a search engine is the validity of any given site. What authority does the site have? And one of the ways to contribute to the authority of your website is to claim your Google Business Page and include your website url there. I don’t use my Google profile a lot as social media, but it makes perfect sense that Google will use it as a reference. Claiming your Google Page takes several steps in order to verify the page.
Look here for more information.
Once again, WordPress makes this very easy. They have tutorials on this, and your hosting service probably does as well. My Google Page isn’t pretty yet, but it’s mine, all mine. 🙂
5. Make it easy for users to engage with the site via social media.
Liz made this point and it really hit home. Romance readers LOVE Pinterest. Love, love LOVE. They love pinning covers—and other images—so why not make it easy for them to share your content? While you’re in verification mode with your Google Page, you can also verify your website with Pinterest. (You might have to upgrade to a business account at Pinterest. I’m not sure, as I’d done that a while ago.) They have instructions on their site on how to do this.
On WordPress, once you’ve verified with any social media platform, the share buttons (presto!) appear at the bottom of your pages and posts. I love magic stuff like this.
 As a bonus on WP, once you verify with Pinterest, you get the Pinterest hover button on your images. I can’t take a screen picture of it, but go ahead and slide your cursor over any of the images here. How slick is that? (If you have a different web host, you’ll have to check their tutorials. You might have to write some html code to make this happen, but it’s cool and it’s worth it.)
As a bonus on WP, once you verify with Pinterest, you get the Pinterest hover button on your images. I can’t take a screen picture of it, but go ahead and slide your cursor over any of the images here. How slick is that? (If you have a different web host, you’ll have to check their tutorials. You might have to write some html code to make this happen, but it’s cool and it’s worth it.)
This ability to share potentially improves your SEO by spreading the joy of your cover images around the internet. Even better, if you’ve followed David’s advice and added alternate text to your images, look what happens when they’re pinned:
 That description traveled with the image. It’s true that a user can over-ride that description with his/her own (ideally something like “OMG I need to read this!”) but the “pinned from” data can’t be edited. Your website url is stuck to the image for good, and that’s an excellent thing.
That description traveled with the image. It’s true that a user can over-ride that description with his/her own (ideally something like “OMG I need to read this!”) but the “pinned from” data can’t be edited. Your website url is stuck to the image for good, and that’s an excellent thing.
These five suggestions are just the tip of the iceberg, but they’re an easy way to start to improve the SEO of your website. Even better, you don’t have to do them all at once. Some of them—like the full description on images—become a habit. Next week, I’ll talk about some more complicated issues that Liz mentioned. Again, they’re things that can be altered incrementally, but they involve a little more consideration.
So, now, tell me—if you’re a writer, what’s the best thing you’ve done to improve your website’s SEO?
Or if you’re a reader, what keywords do you use when you search for new authors?

The one thing I’ve done to improve my SEO is read this post! You explain so clearly and give me the courage to think I can actually do some this. I’m even more in love with my theme too! Thanks so much.
LikeLike
Glad it helped, Curtiss Ann! 🙂
LikeLike